PROJECT
- Client: Min and the Dancing Cactus
- Platform: Gatsby/Netlify
- Date: March 2023
- Full site
- Code on GitHub
Website for a children's book by authors Marshall Illif and Nahyon Lee.


TypeScript
import * as React from "react"
import { Link } from "gatsby"
import { StaticImage } from "gatsby-plugin-image"
import Layout from "../components/layout"
import Seo from "../components/seo"
import Sticker from "../components/sticker"
const injectGA = () => {
if (typeof window == 'undefined') {
return;
}
window.dataLayer = window.dataLayer || [];
function gtag() {
window.dataLayer.push(arguments);
}
gtag('js', new Date());
gtag('config', 'G-XW403YE79Z');
};
const IndexPage = () => (
<Layout>
<Seo title="Home" />
{/* Global site tag (gtag.js) - Google Analytics */}
<script
async
src="https://www.googletagmanager.com/gtag/js?id=G-XW403YE79Z"
/>
<script>{injectGA()}</script>
<div style={{
maxWidth: 1170,
padding: 0 1.0875rem 1.45rem,
margin: 0 auto,
}}>
<div className="top-section">
<Link to="https://www.amazon.com/dp/B0BZ9X9YR6/ref=sr_1_1?keywords=nahyon+lee&qid=1679534170&sr=8-1" className="amazonLink" target="_blank">
<StaticImage
src="../images/book-cover.png"
width={500}
quality={100}
formats={["png", "webp"]}
class="book-cover"
alt="book"
placeholder="blurred"
/>
</Link>
<div className="top-section-text">
<h1>MIN <span className="smaller">AND THE</span> <br />DANCING CACTUS</h1>
<h2>By Nahyon Lee and Marshall Iliff</h2>
<h3>Illustrated by Lucy Shin</h3>
<p>
<Sticker />
Our hope in writing this book is to help our kids, families, and adults reconnect with the wonders of the natural world. In the past decades, we've seen society drift more and more into the metaverse and our mission is to remind all of us to appreciate the wonders of nature that are often right outside our door. With more reliance on technology and the ever increasing pace of life, it is even more vital that our children actively engage with the natural world, benefit from its restorative effects on mental and physical health, and see the magic that exists there. </p>
<p>We hope that Min and Chula's adventures wow and fascinate us with the place we all call home and do what we can to protect, preserve, and restore it.</p>
</div>{/* end top-section-text */ }
</div>{/* end top-section */ }
</div>{/* end container */ }
<div className="fixed-image"></div>
<div id="bio">
<div style={{
maxWidth: 968,
padding: 0 1.0875rem 8.45rem,
margin: 3rem auto 0,
}}>
<StaticImage
src="../images/IMG_1995.jpg"
width={400}
quality={85}
formats={["auto", "webp", "jpg"]}
alt="family"
class="family"
style={{float:right}}
/>
<h1>Our Story</h1>
<p>Nahyon and Marshall met in their first year of Bowdoin College. </p>
<p>Nahyon was born in Seoul, South Korea, and emigrated to Minnesota when she was six years old. In Korea and in Minnesota, her parents regularly took her outdoors for weekend trips to the mountains around Seoul at young age, swam in many Minnesota lakes, and hikes to the waterfalls at Taylor Falls. Her love of nature was ingrained at an early age. Nahyon is currently a history teacher and has been teaching since 2001. </p>
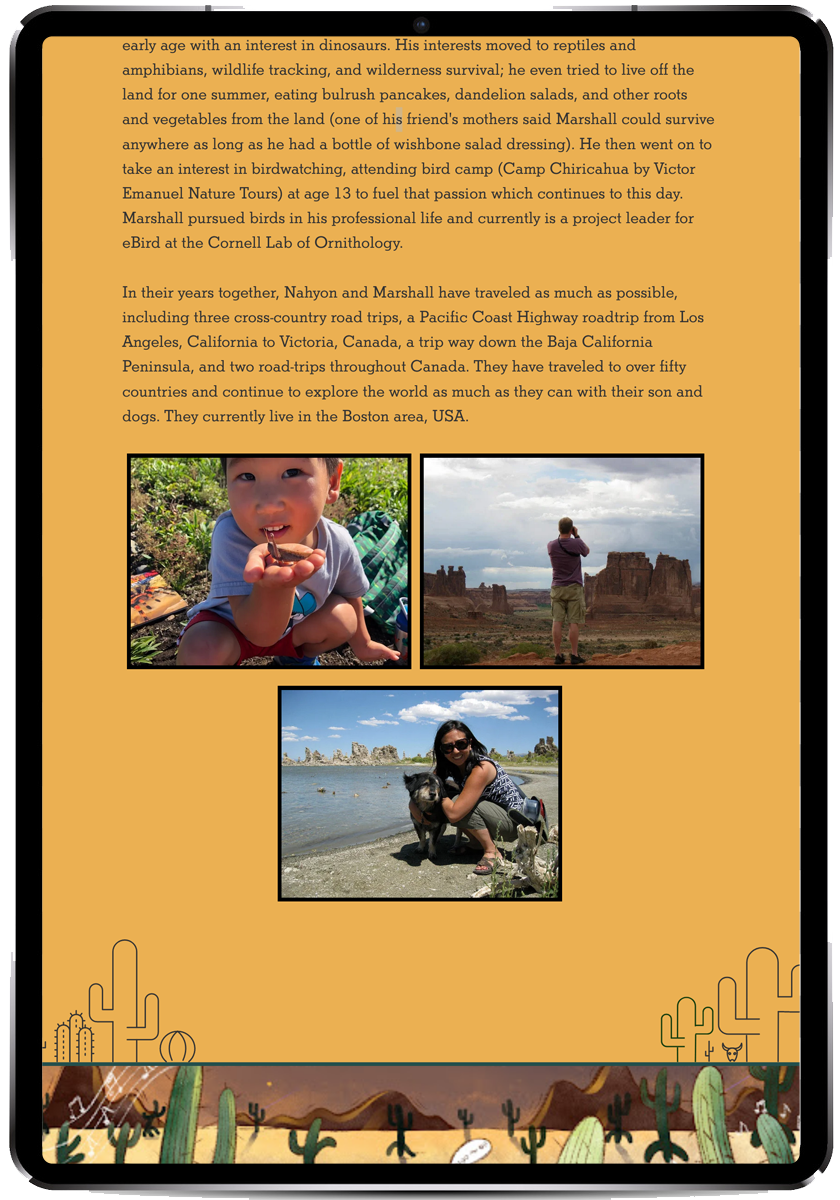
<p>Marshall was born in Annapolis, Maryland, and he found his love of nature at an early age with an interest in dinosaurs. His interests moved to reptiles and amphibians, wildlife tracking, and wilderness survival; he even tried to live off the land for one summer, eating bulrush pancakes, dandelion salads, and other roots and vegetables from the land (one of his friend's mothers said Marshall could survive anywhere as long as he had a bottle of wishbone salad dressing). He then went on to take an interest in birdwatching, attending bird camp (Camp Chiricahua by Victor Emanuel Nature Tours) at age 13 to fuel that passion which continues to this day. Marshall pursued birds in his professional life and currently is a project leader for eBird at the Cornell Lab of Ornithology. </p>
<p>In their years together, Nahyon and Marshall have traveled as much as possible, including three cross-country road trips, a Pacific Coast Highway roadtrip from Los Angeles, California to Victoria, Canada, a trip way down the Baja California Peninsula, and two road-trips throughout Canada. They have traveled to over fifty countries and continue to explore the world as much as they can with their son and dogs. They currently live in the Boston area, USA. </p>
<div className="bio-photos">
<StaticImage
src="../images/IMG_5238.jpg"
width={300}
quality={85}
formats={["auto", "webp"]}
alt="min"
style={{marginRight:.5rem}}
/>
<StaticImage
src="../images/marshall.jpg"
width={300}
quality={85}
formats={["auto", "webp"]}
alt="marshall"
style={{marginRight:.5rem}}
/>
<StaticImage
src="../images/nahyon.jpg"
width={300}
quality={85}
formats={["auto", "webp"]}
alt="nahyon"
/>
</div>{/* end bio-photos */ }
</div>{/* end container */ }
</div>{/* end bio */ }
<div className="fixed-image-2"></div>
<div className="sunset">
<div id="link-section" className="link-section" style={{
maxWidth: 968,
padding: 3rem 1.0875rem 1.45rem,
margin: 0 auto,
}}>
<h1>Get Outside!</h1>
<div className="nps-section">
<div className="nps-logo">
<StaticImage
src="https://upload.wikimedia.org/wikipedia/commons/thumb/1/1d/US-NationalParkService-Logo.svg/256px-US-NationalParkService-Logo.svg.png"
alt="US-NationalParkService-Logo"
title="U.S. government, National Park Service, Public domain, via Wikimedia Commons"
imgStyle={{maxWidth:220px}}
/>
</div>
<div>
<h2> Helpful links from the National Park Service</h2>
<Link to="https://www.nps.gov/orpi/index.htm" target="_blank">Organ Pipe Cactus National Park</Link><br/>
<Link to="https://www.nps.gov/subjects/camping/camping-with-kids.htm" target="_blank">Camping with Kids</Link><br/>
<Link to="https://www.nps.gov/findapark/index.htm" target="_blank">How to find national parks in your state</Link><br/>
<Link to="https://www.nps.gov/subjects/camping/campground.htm" target="_blank">Finding a campground</Link><br/>
</div>
</div>{/* end nps section */ }
<h2>Outdoor activities:</h2>
<div className="link-sub">
<Link to="https://www.rei.com/learn/expert-advice/camping-kids.html" target="_blank"><StaticImage src="../images/rei-coop.png" alt="REI" imgStyle={{maxWidth:150}}/><div>Camping with Kids</div></Link>
<Link to="https://merlin.allaboutbirds.org/" target="_blank"><StaticImage src="../images/cornell.png" alt="Merlin" imgStyle={{maxWidth:150}}/><div>Learn Bird identification</div></Link>
<Link to="https://inaturalist.org" target="_blank"><StaticImage src="../images/inaturalist.png" alt="iNaturalist" imgStyle={{maxWidth:150}}/><div>Record your observations</div></Link>
<Link to="https://www.outwardbound.org" target="_blank"><StaticImage src="../images/outwardbound.png" alt="Outward Bound" imgStyle={{maxWidth:150}} /><div>Outward Bound</div></Link>
</div>{/* end outdoor */ }
<h2>How the outdoors benefits kids:</h2>
<div className="link-sub">
<Link to="https://www.nature.org/en-us/about-us/who-we-are/how-we-work/youth-engagement/benefits-of-outdoors-for-kids/" target="_blank"><StaticImage src="../images/natureconservancy.png" alt="Nature Conservancy" imgStyle={{maxWidth:150}}/><div>Getting kids outside</div></Link>
<Link to="https://www.scholastic.com/parents/family-life/parent-child/why-kids-need-nature.html" target="_blank"><StaticImage src="../images/scholastic.png" alt="Schoolastic" imgStyle={{maxWidth:150}}/><div>Why Kids Need Nature</div></Link>
<Link to="https://www.outdoors.org/resources/amc-outdoors/outdoor-resources/10-backyard-nature-activities-for-kids/" target="_blank"><StaticImage src="../images/amc.png" alt="Be Outdoors - AMC MTN Club" imgStyle={{maxWidth:150}}/><div>10 Backyard Nature Activities for Kids</div></Link>
<Link to="https://www.pbs.org/parents/observing-nature" target="_blank"><StaticImage src="../images/pbs.png" alt="PBS kids" imgStyle={{maxWidth:150}}/><div>Observing Nature</div></Link>
</div> {/* end outdoors for kids */ }
</div> {/* end link section */ }
</div>{/* end sunset */ }
</Layout>
)
export default IndexPage
SCSS
/* by J. Ryan Doherty 2023 */
header {
background:url(../images/stars-moon-2.png)no-repeat 10%/400px,url(../images/stars.png)no-repeat 90%/400px, linear-gradient(#1b4f6f 70%, #905cc5) ;
padding:10px 0;
}
@media (max-width:480px){
header {
background-position: 5% top, 100% top;
}
}
.top-section{
display: flex;
flex-direction: row;
margin:4rem 0;
}
.top-section-text{
padding: 0 0 0 1.45rem;
display: flex;
flex-direction: column;
width:75%;
}
@media (max-width:920px){
.top-section {
flex-direction:column-reverse;
margin:1.5rem 0;
}
.top-section-text {
width:100%;
padding:0 1.45rem;
}
.book-cover {
margin: 0 auto;
}
}
.fixed-image {
background:url(../images/Page_26.jpg)fixed;
background-size:cover;
background-position:-50%;
height:400px;
width:100%;
border-top:4px solid #234f4c;
border-bottom:6px solid #234f4c;
}
.fixed-image-2 {
background:url(../images/Page_22.jpg)fixed;
background-size:cover;
background-position:-50%;
height:400px;
width:100%;
border-top:4px solid #234f4c;
border-bottom:6px solid #234f4c;
}
@media (max-width:1025px){
.fixed-image, .fixed-image-2 {
background-attachment: initial;
}
}
@media (max-width:670px){
.fixed-image, .fixed-image-2 {
background-position:2%;
}
}
.nps-section {
display: flex;
padding: 0 1.0875rem 1.45rem;
margin: 2rem auto;
justify-content:center;
align-items: center;
}
.nps-logo {
margin-right:3rem;
}
@media (max-width:860px){
.nps-section{
flex-direction: column-reverse;
text-align: center;
}
.nps-logo {
margin:1rem 0 0 0;
}
}
.rei {
width:76px;
height:48px;
}
.link-section a:link {
color: #1b4f6f;
text-decoration: none;
}
.link-section a:hover {
color: #318cba;
}
.link-section a:visited {
color:transparent;
}
.link-sub {
display:flex;
padding: 0 1.0875rem 1.45rem;
margin: 0 auto 2rem;
justify-content:center;
text-align:center;
}
.link-sub a {
margin:0 3rem 0 0;
}
.link-sub a:last-child {
margin:0;
}
.smaller {
font-size:.5em;
margin-top:-30px;
}
h1 {
color:#234f4c;
text-align:center;
font-size: 3.75rem;
font-family: "canvas-script", sans-serif;
font-weight: 200;
}
@media (max-width:480px){
h1 {
font-size: 3rem;
}
}
h2, h3 {
margin-top:0;
color:#2e2916;
text-align:center;
}
h3 {
margin-top:-20px;
}
nav {
max-width:1170px;
margin:0 auto;
text-align: center;
}
nav a {
font-size:1.8em;
text-decoration:none;
color: #ffffff;
padding:0 1rem;
background: url(../images/diary.png)no-repeat;
background-size:40px;
background-position:-50px;
}
@media (max-width:430px){
nav a {
display:block;
padding:1rem .5rem;
width:70%;
margin:0 auto;
}
}
nav a:hover, nav a:active {
}
nav a:first-child:hover {
background: url(../images/diary-white.png)no-repeat #28bcf9;
background-size:30px;
border-radius:44px;
transition: .4s ease-in ;
padding-left:60px;
animation-direction: normal;
background-position:12px;
}
nav a:last-child:hover {
background: url(../images/cactus-nav.png)no-repeat #28bcf9;
background-size:40px;
border-radius:44px;
transition: .4s ease-in ;
padding-left:60px;
animation-direction: normal;
background-position:12px;
}
.gatsby-image-wrapper img {
height:auto!important;
margin:auto!important;
}
#bio {
background:url(../images/cactus.svg)no-repeat center bottom;
}
.bio-photos img{
border:4px solid #000;
}
@media (max-width:990px){
.bio-photos img {
margin-bottom:1rem!important;
}
.bio-photos {
text-align:center;
}
}
.sticker {
width:180px;
height:180px;
float:right;
margin-left:10px;
}
.sticker:hover {
transform: rotate(-10deg);
transition:.5s ease-out;
filter:brightness(1.3);
}
@media (max-width:415px){
.sticker {
width:110px;
height:110px;
}
}
.cls-1{
fill:#ff9906;
}
.sunset {
background:linear-gradient(to top,#fe7001,
#ff8b01,
#feab40,
#feb081,
#ebacaf,
#d8a4bb,
#b894c4,
#aa8ec7);
}
.family {
margin: 20px 0 20px 40px;
border:4px solid #000;
padding:0;
}
@media (max-width:990px){
#bio {
padding:0 10%
}
.amazonLink {
text-align: center;
}
}
@media (max-width:860px){
.family{
float:none!important;
margin:0 auto 2rem;
display:block;
}
.link-sub {
flex-direction: column;
}
.link-sub .gatsby-image-wrapper img {
height:45px!important;
}
.link-sub a {
margin:0 auto 2rem;
}
.link-sub img {
margin:0 auto;
}
}
footer {
font-size: .95em;
}
footer a:link {
color:#234f4c;
text-decoration:none;
}
footer a:hover {
color: #318cba;
}
footer a:visited {
color:transparent;
}